商品履歴を表示させるコード 【 BASE用 】
BASE(ベイス)でオフィシャルテーマ以外のテーマを使用・作成するときに、閲覧履歴を表示するためのコードです。
- 販売価格
- 5,500円
この商品について
getHistories_for_base について
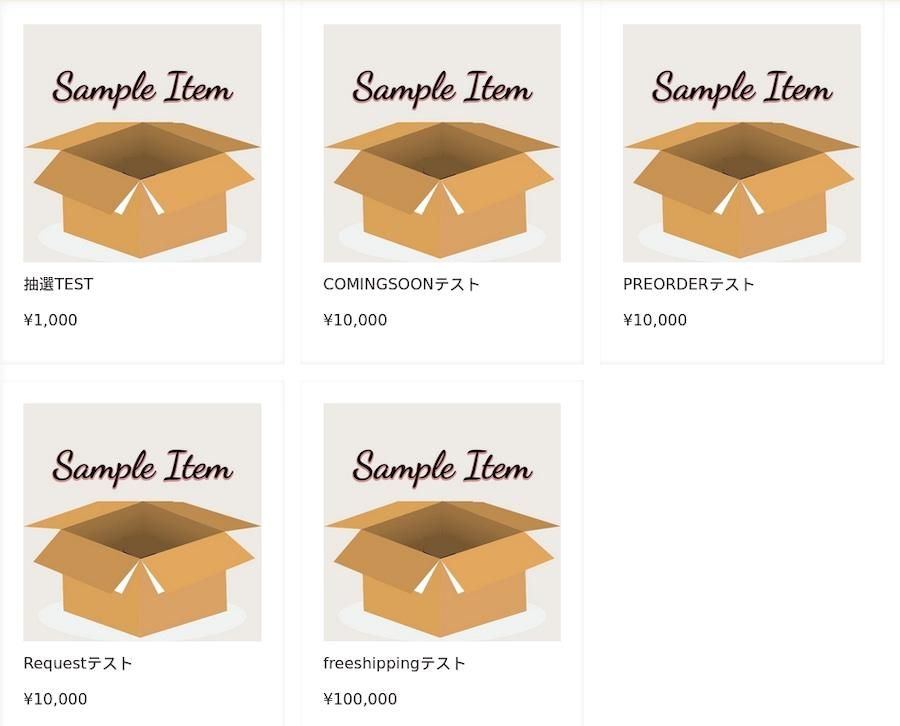
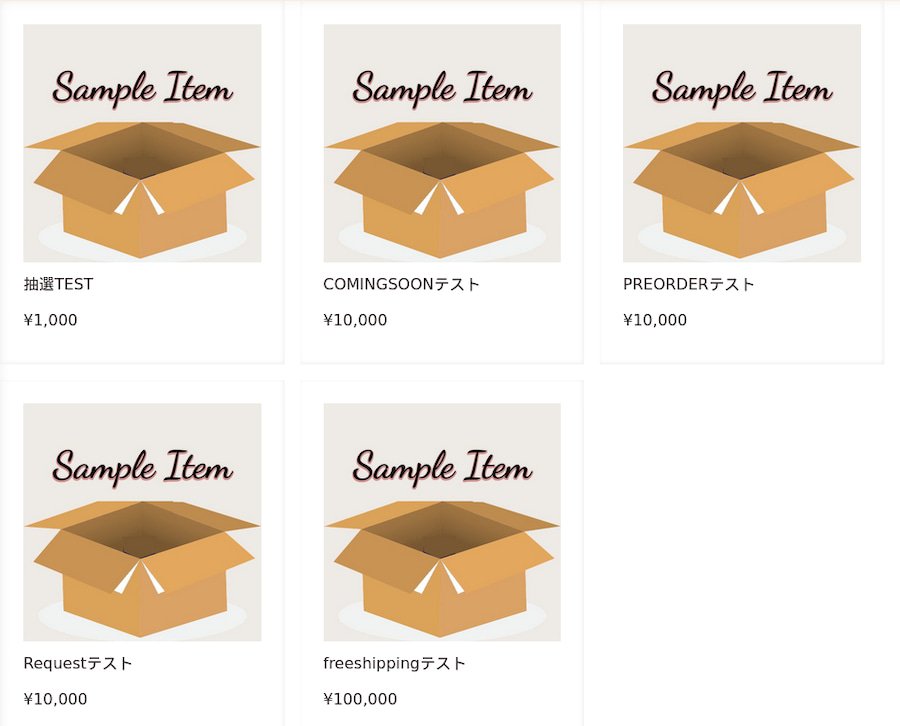
この商品は、JavaScriptで動作するコードです。チェックした商品情報を取得し、商品画像、商品名、販売価格を一覧表示させます。
商品(zipファイル)に含まれているコードをすべてコピーし、HTML編集Appをつかって表示させたい箇所にコードを貼り付けることで利用できます。

表示オプションについて
コードの初期状態では、
< script>
// 前文略
getHistory({
url : '{IndexPageURL}', // 必須
elem : "#history", // 必須。変更可
})
< / script>
となっていますが、いくつかのオプション追加・変更が可能です。
elem : 表示させる場所を指定
コードの初期状態では、
< div id="history">< / div>
という表示エリアを用意していますが、任意の要素、セレクタに変更することができます。
たとえば、class="your-history" という要素に表示させるのでしたら、
< div class="your-history">< / div>
< script >
// 略
getHistory({
url : "{IndexPageURL}",
elem : ".your-history"
})
< / script>
となります。
max : 取得する最大件数
初期状態では最大24件の履歴情報を取得しますが、変更したい場合はmaxで件数を指定します。
getHistory({
url : '{IndexPageURL}',
elem : "#history",
max : 100, // 最大100件取得する
})
imgWidth , imgHeight : 画像のサイズ
表示される商品画像は、初期状態でwidth="400" height="400" です。
imgWidth , imgHeight でそれぞれwidth , height を変更できます。
getHistory({
url : '{IndexPageURL}',
elem : "#history",
imgWidth : 600, // width="600"
imgHeight : 450, // height="450"
})




![[ BASE ] セール商品を一覧表示させるカスタマイズコード](https://img21.shop-pro.jp/PA01480/478/product/176998137_th.jpg?cmsp_timestamp=20230909073715)